


The following elements show the elastic child elements displayed on a single line, from left to right: ! DOCTYPE html html lang="en" head meta charset="UTF-8" meta http-equiv="X-UA-Compatible" content="IE=edge" meta Name ="viewport" content="width=device-width, initial-scale=1.0" titleDocument/title -webkit-flex display: flex width: 400px height: 250px background-color: lightgrey }. By default, there is only one line per container. Elastic child elements are usually displayed on a single line within the elastic box. The elastic box only defines how the elastic child elements are laid out inside the elastic container. Note: Outside the elastic container and inside the elastic child elements are rendered normally. With Flex set, float is disabled, but positioning is still available. Reorder the elements on the screen in a different way than the DOM specifies.

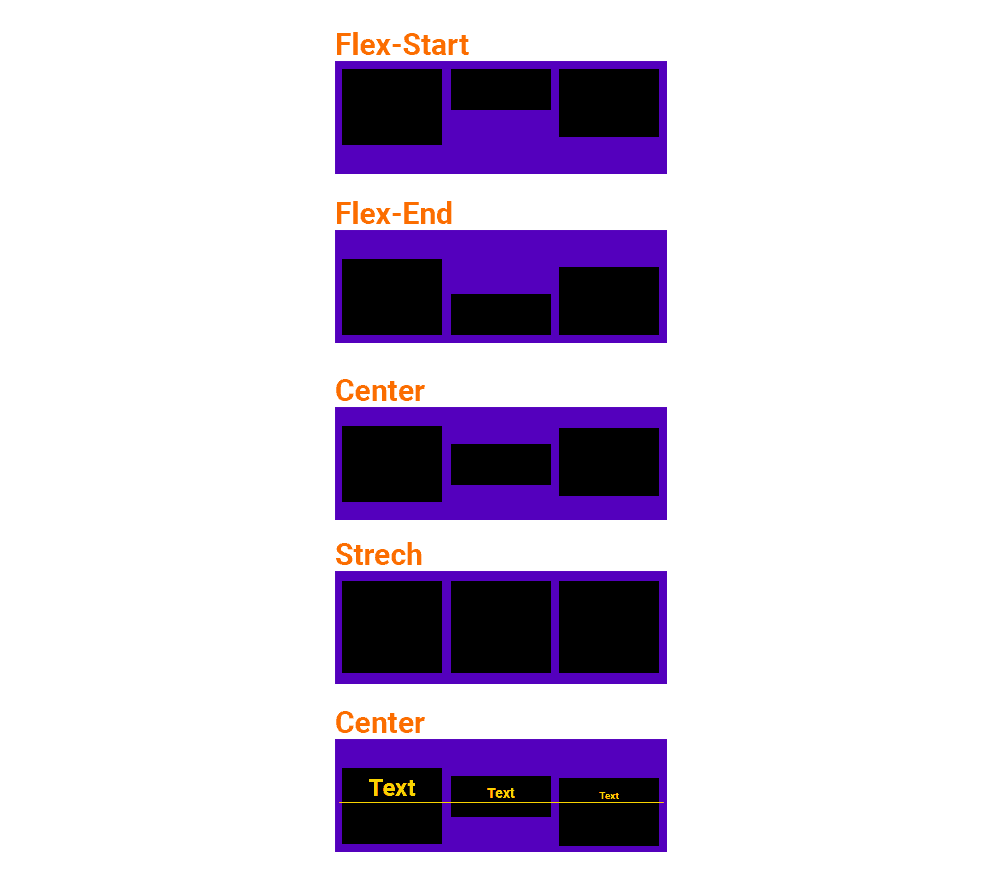
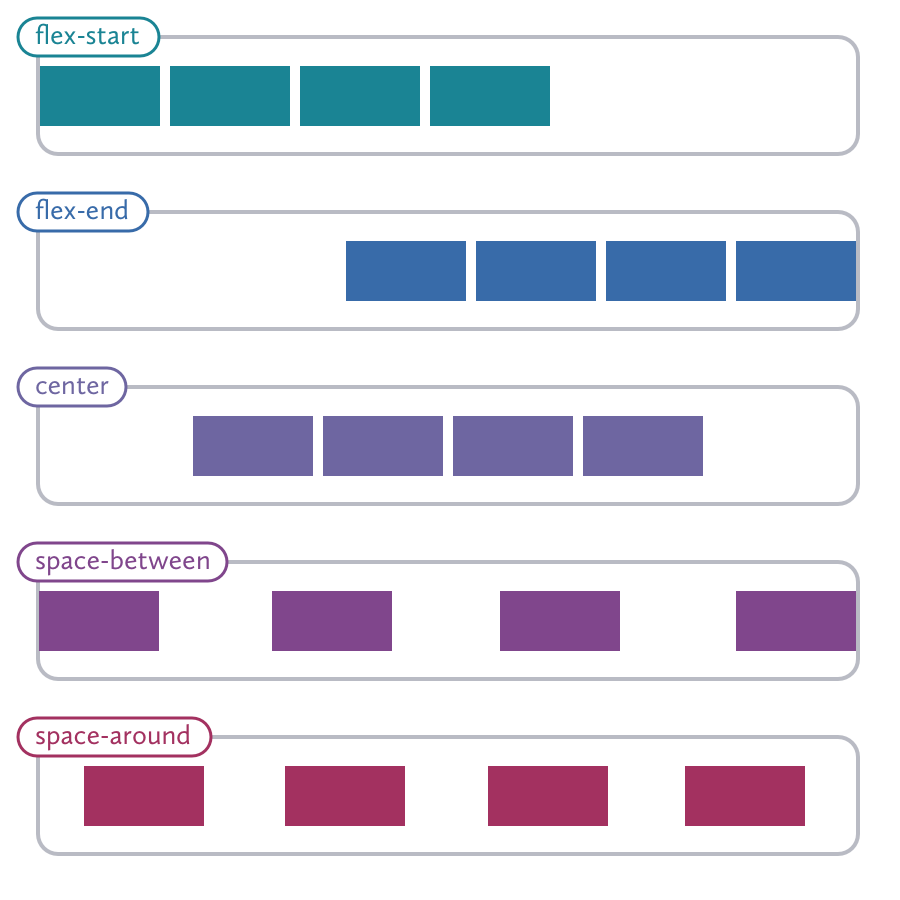
Automatically calculates the size of elements in the layout, whether the size is fixed or dynamically controls the layout direction of elements on the page. What it does: It makes it easier to control the alignment of elements.

by Scott Ortiz Category:įlex, short for Flexible Box, is designed to provide maximum flexibility to boxed models.


 0 kommentar(er)
0 kommentar(er)
